Google Fonts in Showit lokal einbinden: Schritt für Schritt-Anleitung
Vielleicht hast du schon mitbekommen, dass es immer wieder Abmahnwellen gibt, weil Websitebetreiber Google Fonts nicht lokal in ihre Seite eingebunden haben. Lass uns anschauen, wie du Google Fonts easy-peasy in deine Showit-Website einbinden und du dich so vor einer Abmahnung schützen kannst.

Inhalt:
Warum Google Fonts lokal in deine Showit-Website einbinden?
Google Fonts in Showit lokal einbinden: Schritt-für-Schritt-Anleitung
Überprüfe, ob deine Google Font korrekt in Showit eingebunden ist
Fazit
FAQs
Warum Google Fonts lokal in deine Showit-Website einbinden?
Google Fonts in deiner Showit-Website lokal einzubinden ist vor allem für die Einhaltung der Datenschutzgrundverordnung (DSGVO) wichtig. In einer Zeit, in der Datensicherheit und Privatsphäre im Internet immer höher gewichtet werden, verlangt die DSGVO von dir als Website-Betreiber, bestimmte Datenschutzstandards einzuhalten.
Google Fonts bietet eine kostenlose Sammlung von tollen Schriftarten. Beziehst du diese Schriftarten jedoch direkt von Google, kann Google theoretisch Daten über die Nutzer deiner Website sammeln. Hier können Probleme mit der DSGVO auftreten.
Darüber hinaus kann die lokale Einbindung von Google Fonts oft auch die Ladezeiten deiner Website verbessern, da die Schriftarten direkt von deinem Server und nicht von Google geladen werden.
Heißt also: Möchtest du Google Fonts auf deiner Website nutzen, musst du diese lokal auf deiner Showit-Website hosten – und eben nicht eine der Schriften verwenden, die du bei Showit einfach so auswählen kannst.
Artikel-Tipp: 18 schöne Schriften für deine Website
Google Fonts in Showit lokal einbinden: Schritt-für-Schritt-Anleitung
Es ist viel einfacher, Google Fonts lokal in deine Showit-Website zu integrieren, als du vielleicht denkst. Hier ist eine einfache, schrittweise Anleitung dafür:
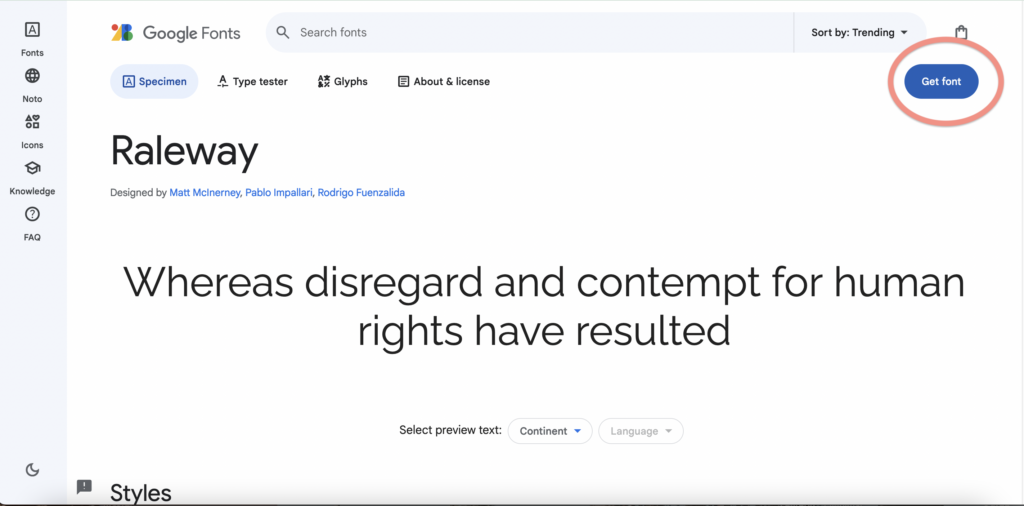
1. Google Font auswählen
Als erstes benötigst du die Google Font Dateien. Gehe auf die Google Fonts-Website und wähle die Schriftart aus, die du verwenden möchtest. Klicke oben rechts auf “Get Font”.

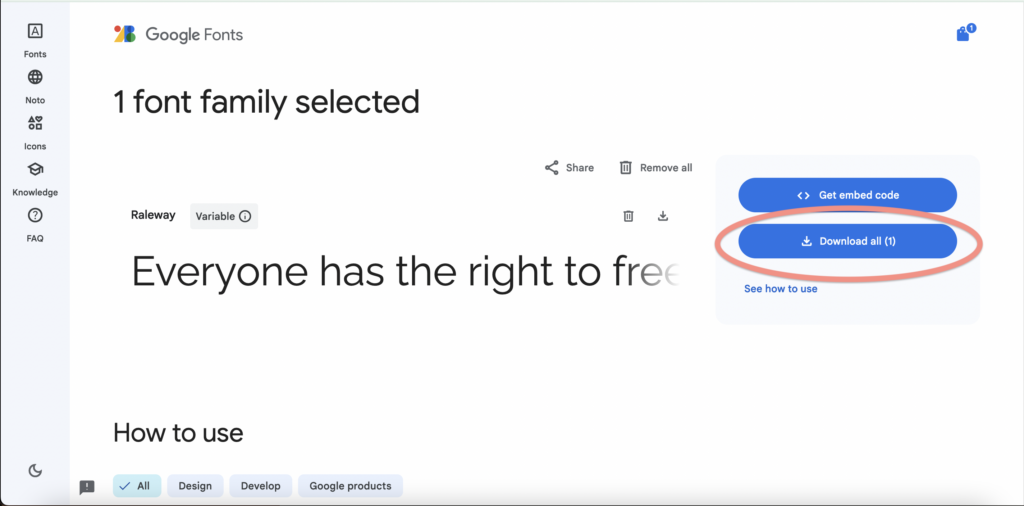
2. Google Font herunterladen
Im neuen Fenster klickst du auf “Download All” und speicherst den Zip-Ordner auf deinem Computer.

3. Dateien in Webfonts umwandeln
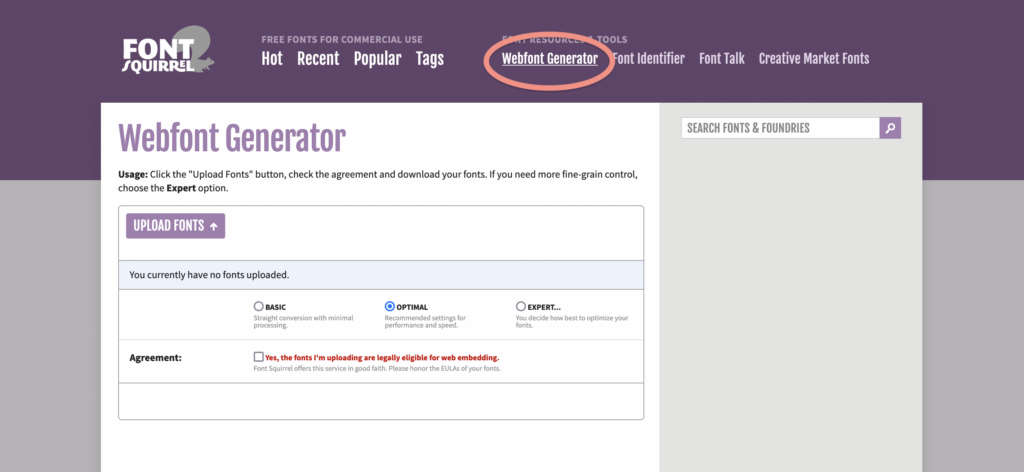
Entpacke die heruntergeladenen Dateien. Du siehst .ttf oder .otf-Dateien – für deine Showit-Website brauchen wir allerdings eine Webfont im Format .woff. Mit einem Webfont-Converter kannst du deine .ttf oder .otf-Dateien hochladen und als .woff wieder herunterladen. Ich nutze dazu gerne Fontsquirrel.
Übrigens: In deiner Zip-Datei findest du verschiedene Schriftschnitte, z.B. Bold (Fettschrift) oder Italic (Kursiv). Überlege dir, welche du auf deiner Website brauchst/ nutzen wirst und wandle diese dann alle in eine Webfont um.

4. Schriften bei Showit hochladen
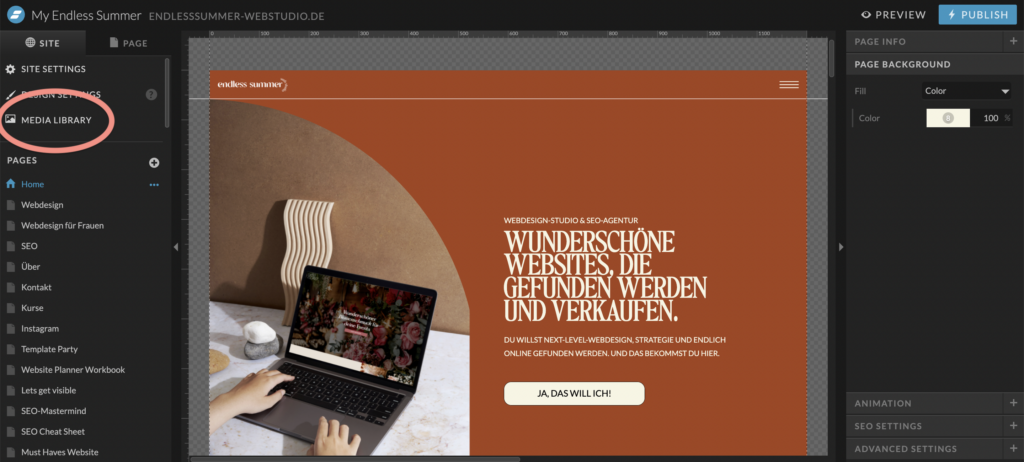
Melde dich nun in deinem Showit-Account an und klicke links oben auf “Media Library”. Hier lädst du deine Schriftarten hoch.
Tipp: Ich nutze gerne einen eigenen Fonts-Ordner, in dem alle meine Schriftarten gesammelt liegen.

5. Schriften zu deinem Design hinzufügen
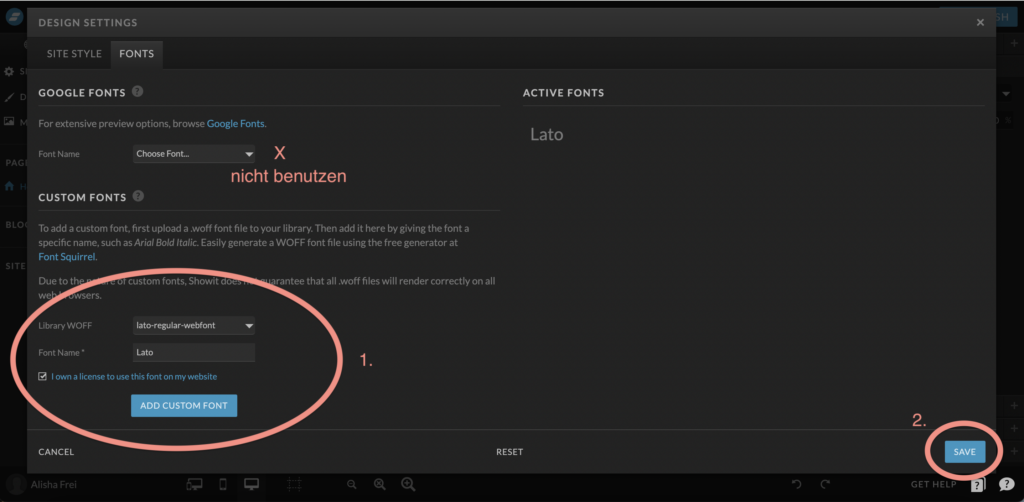
Klicke nun oben links auf “Design Settings” und im neuen Fenster auf “Fonts”. Unten links aus dem Dropdown wählst du nun deine gewählte Schriftart aus, benennst sie, setzt dein Häkchen im Lizenz-Feld und klickst auf “Add Custom Font”. Wiederhole das für alle deine gewählten Schriften. Hast du alle Schriften hinzugefügt, dann klicke noch unten rechts auf “Save”, um deine neuen Schriften zu speichern.
Wichtig: Wähle NICHT oben links aus dem Dropdown Schriftarten aus. Diese werden direkt aus Google Fonts gezogen und sind somit nicht lokal – und nicht datenschutzkonform – in deine Website eingebunden.

6. Geschafft!
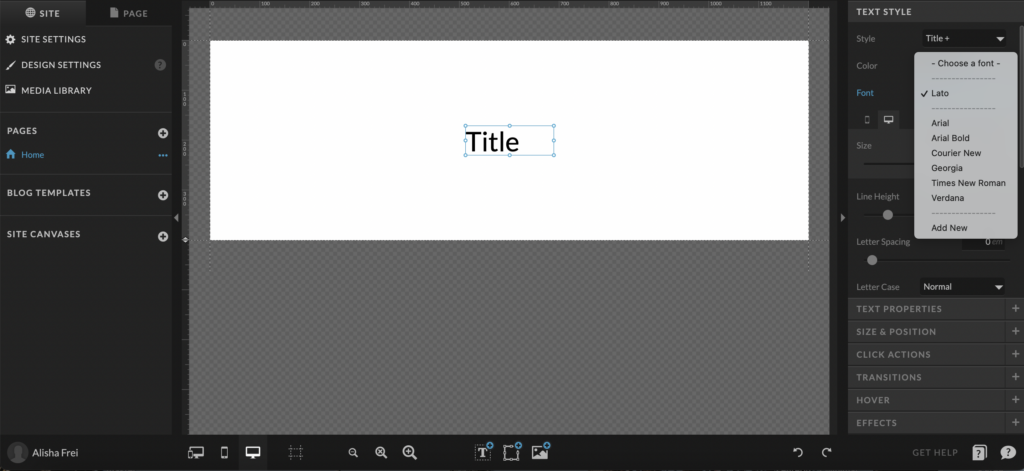
Voila! Du hast erfolgreich Google Fonts lokal in deine Showit-Website integriert. Überprüfe am besten kurz, ob deine Schriftart bei den verfügbaren auftaucht. Unter “Design Settings” kannst du die Schriften jetzt auch als Standard für Überschriften & Co. festlegen.

Überprüfe, ob deine Google Font korrekt in Showit eingebunden ist
Es ist super wichtig, dass du noch kurz überprüfst, ob die Google Fonts auch wirklich lokal auf deiner Showit-Website eingebunden sind. Der einfachste Weg dafür ist ein Font-Checker, z.B. der von CCM19. Du kopierst einfach deine URL in das Feld und erfährst nach einem kurzen Check, ob alles in Ordnung ist.
Falls nicht: Überprüfe, ob du noch irgendwo Schriften mit deinem Design verknüpft hast, die direkt von Google Fonts geladen werden. Falls ja, kannst du diese unter “Design Settings” -> “Fonts” löschen, indem du auf das “X” neben der entsprechenden Schrift klickst. Speichern nicht vergessen!

Fazit
Deine Google Fonts lokal in deine Showit-Website einzubinden ist leider unverzichtbar, wenn du keine Abmahnung riskieren möchtest. So behältst du volle Kontrolle über dein Webdesign und hältst dich gleichzeitig an die DSGVO-Vorschriften. Das mag erstmal nervig erscheinen, geht aber schnell und unkompliziert – und sorgt definitiv für weniger schlaflose Nächte.
FAQs
Google Fonts ist eine Bibliothek mit über 800 Schriftfamilien, die von Google zur Verfügung gestellt werden.
Das Einbinden von Google Fonts über den Google-Server wäre ein Verstoß gegen die Datenschutzgrundverordnung (DSGVO), da dabei wahrscheinlich personenbezogene Daten der Website-Besucher an Google übertragen werden. Durch das lokale Einbinden der Fonts auf deiner Showit-Website wird das umgangen.
Diese Beiträge könnten dich auch interessieren:
Wunderschöne Showit-Websites, die gefunden werden und verkaufen
Du brauchst Hilfe bei deiner Website oder Suchmaschinenoptimierung? Dann sieh dir meine Dienstleistungs- und Kurs-Angebote an.