Showit: Das kann der Website-Builder
Kleiner Spoiler vorab: Showit ist mein liebster Webdesign-Builder. In diesem Beitrag stelle ich dir den Website-Builder Showit vor und verrate dir, was er so alles kann und welche Pros und Contras es gibt, wenn du damit deine Website erstellen möchtest.
Und eine Sache direkt zu Beginn: Wenn du Showit kennenlernen möchtest, kannst du (nach deiner kostenlosen Testphase) den ersten Monat deines Abos umsonst bekommen. Yay!

Inhalt:
Was ist Showit?
Die Vorteile von Showit im Überblick:
Endlose Möglichkeiten für kreatives Webdesign
Showit lässt sich schnell erlernen
Individuelle Gestaltung der mobilen Ansicht
Bloggen und mehr mit WordPress
Tools zu Suchmaschinenoptimierung (SEO) sind inkludiert
Kein Wartungsaufwand
Erstklassiger Kundenservice
Ist Showit auf Deutsch verfügbar?
Showit und die DSGVO
Preise: Was kostet Showit?
Showit-Templates: Kreativ mit Plan und Struktur
Meine Erfahrung mit Showit
Was ist Showit?
Showit ist eine Art Website-Baukasten – aber doch ziemlich anders als die bekannten Baukastensysteme wie Squarespace, Jimdo oder Wix. Denn während du bei diesen meist mit vorgefertigten Blöcken, Rastern oder Systemen arbeiten musst, stehen bei Showit vor allem das Design und Kreativität im Vordergrund.
Und das ist auch nicht überraschend, wenn man sich ansieht, wie Showit eigentlich entstanden ist: Die Gründer wollten eine Plattform erstellen, die es Kreativen erlaubt, endlich ganz unkompliziert eine Website erstellen zu können. Zunächst richtete sich Showit vor allem an Fotografen, aber schnell erkannten viele andere Selbständige – und natürlich auch Webdesigner – das Potential, das hinter der Website-Plattform steckt. Der Hauptstandort von Showit liegt übrigens in Arizona in den USA.
Die Vorteile von Showit im Überblick
1. Endlose Möglichkeiten für kreatives Webdesign
Ich vergleiche Showit gerne mit dem Design-Tool Canva (oder alternativ auch Adobe Indesign, das etwas bekannter ist). Canva hat in den letzten Jahren viele Herzen erobert, weil es so unglaublich einfach und schnell zu nutzen ist, um z.B. Visitenkarten oder Posts für Instagram zu erstellen. Und Showit bietet genau die gleichen Möglichkeiten – nur eben für Websites.
Im Klartext bedeutet das: Du kannst machen, was du willst, wo du willst und wie du willst. Alle Elemente deiner Website, also Bilder, Hintergründe, Texte oder Formen, kannst du komplett frei in der Größe anpassen und auf der Oberfläche deiner Seite verschieben.
Der Kreativität sind also wirklich keine Grenzen gesetzt. Diese komplette Freiheit über das Design ist für mich das, was Showit von allen anderen Website-Systemen unterscheidet. Denn dort kommst du schnell an gewisse Grenzen: Bestimmte Formatierungen sind etwa vom Theme vorgegeben, beim Verschieben von Bildern verschiebt sich auch automatisch der Text (Hallo, Word-Feeling!) und am Ende sieht deine Seite ganz ok aus, aber eigentlich nicht so, wie du sie gerne hättest.
Und ja, für all das brauchst du keine Kenntnisse im Programmieren. Showit nutzt du einfach per Drag & Drop und gestaltest alles nach deinem Geschmack. Das ist übrigens ein weiterer Unterschied zu Website-Klassikern wie WordPress oder auch Squarespace: Für vieles, das designtechnisch etwas individueller aussieht, brauchst du dann doch Code-Kenntnisse.

2. Showit lässt sich schnell erlernen
„Kann ich denn dann in Zukunft selbst Dinge auf meiner Website ändern?“ – Das ist eine der Fragen, die ich von Interessentinnen am häufigsten höre. Meine Antwort darauf: „Na klar!“. Denn was bringt dir eine Website, wenn es wahnsinnig kompliziert ist, sie zu aktualisieren?
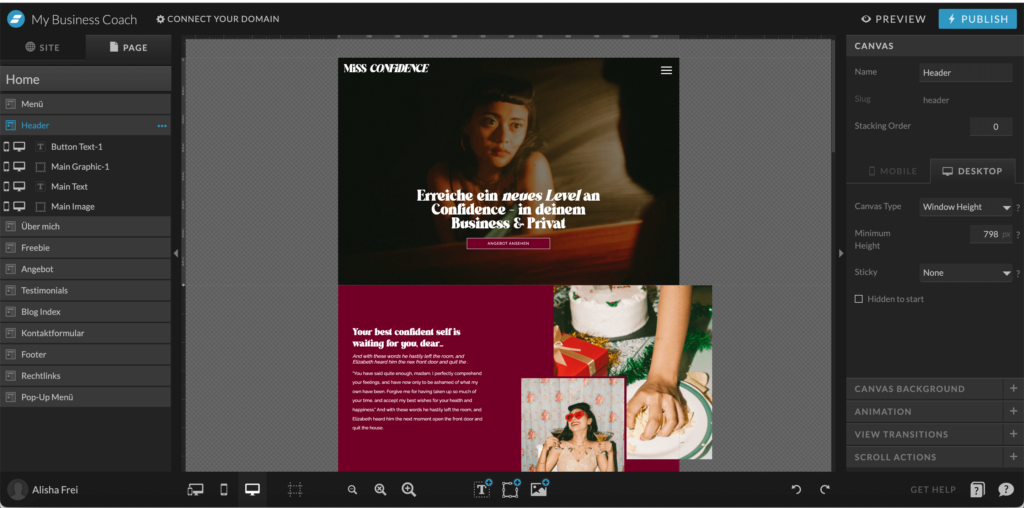
Ich bin ganz ehrlich: Auf den ersten Blick kann der Website-Builder von Showit etwas furchteinflößend wirken. Weil er eben nicht aussieht wie das, was wir von WordPress, Jimdo & Co. gewohnt sind. Showit bleibt sich auch hier treu und wirkt erstmal wie Programm für Grafikdesign.
Dennoch ist es wirklich simpel zu nutzen: Nach einer kleinen Einführung, um sich mit den wichtigsten Funktionen bekannt zu machen, und mit etwas Übung aktualisierst du wahrscheinlich schneller, als du „Wordpress“ sagen kannst. Und das, ohne das komplette Layout zu zerstören, nur weil du einen zusätzlichen Absatz eingefügt hast.
3. Individuelle Gestaltung der mobilen Ansicht
Wenn ich einen Euro für jede Stunde bekommen würde, die ich als Webdesignerin damit verbracht habe, die mobile Ansicht einer Website in verschiedenen CMS irgendwie ansehbar zu gestalten – und das ohne die Desktop-Version komplett durcheinander zu bringen – dann wäre ich bestimmt schon… naja, du kennst das Spiel 😉
Wahrscheinlich weißt du es schon: Die mobile Ansicht wird für Websites immer wichtiger. 2023 wurden weltweit schon über 55% aller Seitenaufrufe über mobile Endgeräte wie Smartphones getätigt (Quelle: Statista). Für deine Website heißt das: Sie muss immer gut aussehen, auf dem Desktop wie auf dem Handy.
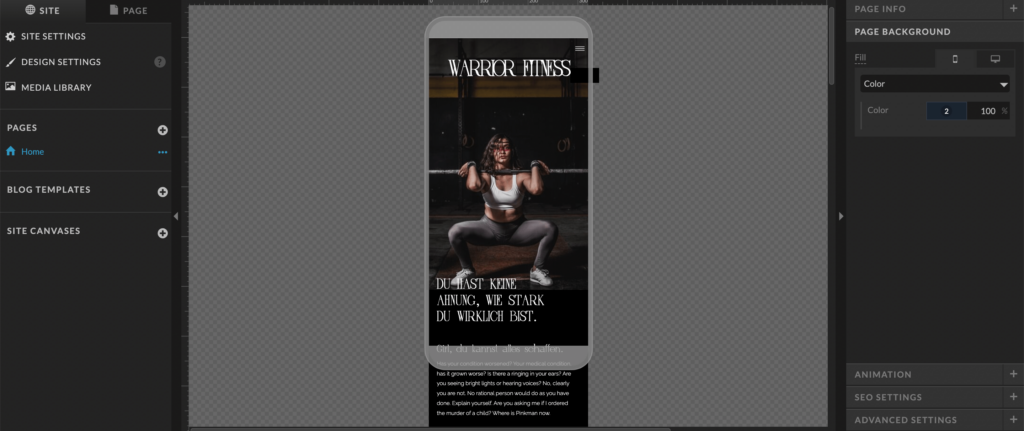
Showit macht es dir hier einfach: Anstatt automatisch eine passable Version deiner Desktop-Variante zu generieren, gestaltest du die mobile Version einfach komplett frei. Natürlich übernimmst du hier die Elemente der Desktop-Version, bist aber wieder ungebunden, was Layout, Größen und Abstände angeht.
Der absolute Vorteil dabei: Du verschiebst nicht die Ansicht auf dem Desktop, wenn du mobil etwas anpasst – so wie es bei 99% aller anderen Website-Systeme der Fall ist (und sicherlich nicht nur bei mir schon zu dem ein oder anderen Wutanfall geführt hat). Elemente, die du nicht brauchst, kannst du mobil übrigens ausblenden. Du kannst also wirklich für eine schöne, ansprechende und vor allem nutzerfreundliche mobile Ansicht sorgen.
Der kleine Nachteil dabei: Du musst die mobile Version jedes Mal anpassen – wenn du eine neue Seite erstellst oder auch nur Kleinigkeiten änderst. Ja, das bedeutet doppelte Arbeit und kann manchmal nerven. Aber das nehme ich für eine umwerfende mobile Ansicht, die dafür sorgt, dass meine Website erfolgreicher ist (aka z.B. mehr Kunden gewinnt) sehr gerne in Kauf.

4. Bloggen mit WordPress
Hä, du hast doch vorhin gesagt, dass Showit ganz anders als WordPress ist – was hat das denn jetzt mit dem Bloggen zu tun?
Ich weiß, auf den ersten Blick wirkt das etwas konfus. Zur Klarstellung: Showit ist ein Webdesign-Tool, das eben den Fokus auf Design legt. WordPress hingegen ist eigentlich ein klassisches Content-Management-System (CMS). Tatsächlich ist WordPress ursprünglich als Plattform zum Bloggen gestartet – mit der Zeit hat es sich dann weiterentwickelt, zu der bekannten Website-Plattform, die heute ein Großteil aller Websites nutzt.
Text schnell einfügen, formatieren und als Blogbeitrag veröffentlichen: Das kann WordPress auch heute natürlich noch sehr gut. Und genau das ist der Grund, warum sich Showit dafür mit WordPress zusammengetan hat. Schließlich möchtest du nicht für jeden Blogbeitrag dein Design anpassen, oder?
Und so funktioniert das Ganze: Das Design für deinen Blog legst du in Showit fest. Die tatsächlichen Blogbeiträge fügst du dann bei WordPress ein. Nach dem Veröffentlichen werden die Blogbeiträge auf deiner Website in deinem Showit-Design angezeigt. Somit hast du das Beste aus beiden Welten, um deinen Blog erfolgreich für dein Business zu nutzen!
Übrigens: Wenn du bereits einen Blog hast, migriert das Showit-Team deine bestehenden Blogbeiträge kostenlos auf deine neue Blog-Seite.
Update 2024: Blogbeiträge werden nur noch im Advanced Blog-Abo und von WordPress oder Squarespace migriert.
Weitere Möglichkeiten der WordPress-Integration
Wenn du allgemein WordPress-Fan bist oder bestimmte WordPress-Tools oder -Plugins einfach brauchst, um dein Business am Laufen zu halten, dir es aber die Design-Möglichkeiten von Showit angetan haben, kannst du die WordPress-Integration noch umgreifender nutzen.
Prinzipiell kannst du Showit also wie eine Art WordPress Theme nutzen und dabei die volle Funktionalität ausnutzen oder nur einzelne Bereiche weiter anbinden, indem du z.B. deinen WooCommerce-Shop integrierst.
5. Tools zur Suchmaschinenoptimierung (SEO) sind inkludiert
Wenn du online gefunden werden möchtest, gibt es ein Zauberwort: Suchmaschinenoptimierung. Das Thema SEO ist natürlich riesig und in der Regel landest du nicht ganz vorne bei Google, nur weil du ein paar SEO-Felder auf deiner Website ausgefüllt hast.
Aber: Diese Felder auszufüllen ist dennoch ein wichtiger Bestandteil der Suchmaschinenoptimierung. Und hier macht es Showit dir besonders einfach: Für jede Unterseite sowie deine Website im allgemeinen findest du kleine Tools, die dir die Suchmaschinenoptimierung vereinfachen.
So kannst du etwa Metadescriptions einfügen – das sind die kleinen Vorschautexte, die in den Suchergebnissen angezeigt werden – Bildtitel variabel bearbeiten oder auch den Überschriften auf deinen Seiten bestimmte H-Tags zuweisen, die Google dabei helfen, die Struktur deiner Inhalte besser zu verstehen.
Letzteres geht sogar komplett unabhängig vom Schrift-Layout – eins meiner Lieblingsfeatures, denn so bist du nicht mehr davon gefrustet, dass manche Überschriften in bestimmten Situationen zu klein oder zu groß sind.
Showit und SEO-Potenzial
Lass uns bei dieser Gelegenheit doch bitte auch mit dem Mythos aufräumen, nur WordPress-Seiten könnten gut bei Google ranken. Die Plattform ist per se erstmal völlig egal, weil es letztlich darauf ankommt, wie du deine Seite aufbaust, wie nutzerfreundlich sie ist und welchen Content du darauf platzierst.
Sachen, die plattformabhängig sind und einen Einfluss auf deine Position bei Google haben können sind vor allem die Websitegeschwindigkeit (Page Speed) und das technische Gerüst deiner Seite:
Die Showit-Server sind superschnell und zuverlässig. Auch Bilder werden schnell geladen und es gibt so gut wie nie Verzögerungen dabei, das komplette Design zu laden. Damit sind Showit-Seiten schneller als 99% der WordPress-Seiten, die ich regelmäßig von anderen Selbständigen sehe (z.B. wenn ich für sie die Suchmaschinenoptimierung übernehme).
Und ich kann dir auch sagen, woran das liegt: Viele sparen beim WordPress-Hosting, was sich in langsamen Servern zeigt, nutzen ein langsames Theme und laden zuviele Plugins herunter, was die Seite zusätzlich verlangsamt.
Viele Funktionen und Möglichkeiten zu haben liefert eben nicht immer die besten Ergebnisse. Showit ist auf das Wesentliche beschränkt, was eben auch zu einer schnellen Seite mit einer schlanken Seitenstruktur führt. Und das kann dir einen Vorteil bei Google geben.
Manche meiner Showit-Seiten haben über 10.000 Seitenaufrufe / Monate alleine über Google. Lass dir also von niemandem erzählen, dass du damit nicht ranken kannst 😉
6. Kein Wartungsaufwand
Wenn du selbst ein Unternehmen führst oder selbständig bist, dann hast du wahrscheinlich einen Wunsch für deine Website: Set it and forget it. Soll heißen, du möchtest deine Website am liebsten einmal einrichten und dann nicht mehr darüber nachdenken, während dein Online-Auftritt brav für dich arbeitet.
Oft sieht die Realität aber anders aus: Regelmäßig müssen Backups erstellt oder Themes, PHP und Plugins aktualisiert werden. Sonst drohen die unsexy Szenarien einer Sicherheitslücke oder einer Website, die einfach nicht mehr funktioniert. Bei Showit musst du dir darüber aber gar keine Gedanken machen. Denn Backups werden einfach so für dich erstellt, Sicherheitsvorkehrungen laufen automatisch und auch bei Blog-Einbindung bekommst du ein Managed WordPress Hosting, das alle Aktualisierungen für dich übernimmt.
Und falls doch einmal irgendetwas mit deiner Website sein sollte, gibt es einen…
7. Erstklassiger Kundenservice
Ich erinnere mich, als vor vielen Jahren einmal meine WordPress-Website plötzlich komplett offline war (yes, natürlich inklusive der Login-Seite). Nach dem ersten Schock habe ich versucht, jemanden zu finden, der mir helfen kann. Bei WordPress direkt hast du keine Ansprechpartner – also habe ich mich an meinen damaligen Hosting-Anbieter gewandt. Die Antwort lautete sinngemäß: Da können sie auch nichts machen, das müsste ich selber lösen.
Durch viel Rumgegoogle habe ich es schließlich wieder geschafft, mich im abgesicherten Modus einzuloggen und konnte durch Trial & Error den Fehler finden (ein Plugin hatte wohl die Seite zum Absturz gebracht). Dennoch war ich extrem enttäuscht über die ruppige Antwort des Hosting-Anbieters und wechselte diesen dann auch bei der nächsten Gelegenheit.
Der Kundenservice von Showit ist das komplette Gegenteil: Freundlich, schnell, unkompliziert und bei jedem Problem zur Stelle. Ich war bisher immer sehr positiv überrascht, wie schnell auch eine Lösung gefunden wurde.
Ein kleines Aber muss ich an dieser Stelle einbauen: Der Showit-Kundenservice sitzt in den USA. Das bedeutet zwei Dinge:
- Durch die Zeitverschiebung kann es manchmal etwas dauern, bis du eine Antwort bekommst. Wende dich also soweit möglich eher abends an den Kundenservice, und mit etwas Glück wird dein Problem quasi über Nacht gelöst.
- Die Kommunikation findet ausschließlich auf Englisch statt. Auch wenn Google-Translate hier leicht Abhilfe schafft, sind grundlegende Englischkenntnisse hilfreich, wenn du Showit nutzen möchtest. Und das bringt uns direkt zur nächsten Frage:
Ist Showit auf Deutsch verfügbar?
Stand Juli 2024 ist Showit nur auf Englisch verfügbar. Das heißt, die komplette Oberfläche, Hilfe-Artikel und den Kundenservice findest du nur auf Englisch. Da Showit immer bekannter und populärer wird, kann ich mir aber gut vorstellen, dass zumindest die Oberfläche in den nächsten Jahren auch auf Deutsch verfügbar sein wird.
Wichtig ist hier noch zu sagen: Deine Website kannst du natürlich auf Deutsch erstellen und auch mit einer deutschen Domain (die also auf .de endet) verknüpfen. Zusätzlich kannst du in den Website-Einstellungen auch die Sprache deiner Seite festlegen. Das ist wichtig, damit Browser und auch Suchmaschinen wie Google diese direkt erkennen und dem passenden Land zuordnen können.
Showit und die DSGVO
Die Datenschutzgrundverordnung (DSGVO) macht es uns kleinen Selbständigen in Deutschland / Europa nicht immer leicht. Vor allem amerikanische Server, die Nutzerdaten verarbeiten, sind dabei oft ein Dorn im Auge.
Wenn du bis hierhin aufmerksam gelesen hast, weißt du, dass die Showit-Server in den USA stehen. Was bedeutet das also für dich, wenn du gerne eine Showit-Website hättest? Lass uns das an ein paar wichtigen Eckpunkten anschauen:
Serverstandort
Serverstandort ist in den USA und soweit ersichtlich gehe ich davon aus, dass Showit die Server von Amazon Web Services (AWS) nutzt. Showit gibt an, keine Nutzerdaten zu speichern – außer bei der Übertragung von Kontaktformularen. Und das ist mit der wichtigste Punkt: Die Speicherung von persönlichen Daten! Doch dafür gibt es einen einfachen Workaround: Du nutzt nicht das integrierte Showit-Kontaktformular, sondern bindest einfach ein externes Kontaktformular an, bei dem du sichergehst, dass es DSGVO-konform ist (mein Tipp dafür ist übrigens Tally Forms!).
Google Fonts
Google Fonts sind ein weiterer DSGVO-Fallstrick. Diese müssen nämlich direkt auf deiner Website eingebunden sein, und dürfen nicht vom Google-Server geladen werden. Machst du ganz einfach, indem du die Schrift bei Showit hochlädst – genau erkläre ich das auch in diesem Beitrag zu Showit und Google Fonts.
Cookie-Banner
Neben Impressum und Datenschutzerklärung ist das Cookie-Banner inzwischen Standard für rechtssichere Websites in Deutschland. Mithilfe von Code kannst du fast jedes Cookie-Banner mit wenigen Klicks auf Showit einbinden. In diesem Beitrag findest du eine ausführliche Anleitung dafür.
Die DSGVO-Basics kannst du also gut in Showit umsetzen, der Serverstandort in den USA ist zugegebenermaßen eine Grauzone. Wenn du dir unsicher bist, sprich am besten nochmal mit einem Profi für Datenschutz und Internetrecht.
Kleiner Disclaimer an dieser Stelle: Ich schreibe hier nach bestem Wissen und Gewissen und übernehme keine Haftung für die Richtigkeit dieser Angaben oder rechtliche Ansprüche, die daraus entstehen könnten.
Preise: Was kostet Showit?
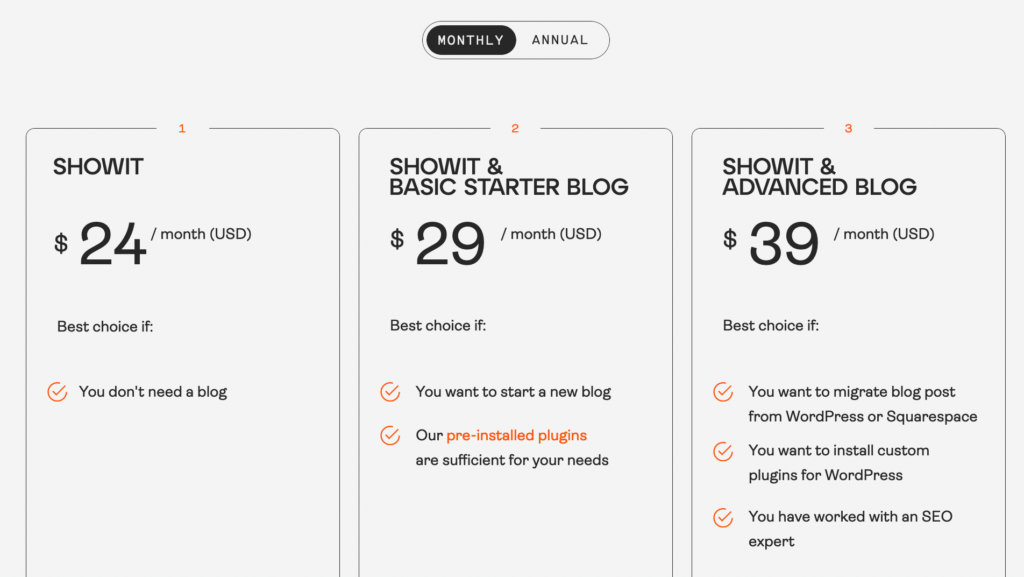
Showit rechnet mit einem klassischen Abo-Modell ab. Dabei kannst du zwischen drei Paketen wählen, je nachdem, was deine Website aktuell benötigt.
Im Basispaket sind der Website-Builder, ein SSL-Zertifikat (für eine sichere Datenverbindung), Backups und auch das Hosting mit 20 GB Speicher inkludiert. Dafür zahlst du 24 US-Dollar pro Monat oder 19 Dollar, wenn du 12 Monate auf einmal zahlst.
Das nächsthöhere Basic Blog-Paket umfasst zusätzlich einen Blog inkl. WordPress-Hosting, vorinstallierten Plugins und 10.000 Blog-Besuche monatlich. Das Paket kostet dich 29 Dollar bei monatlicher und 24 Dollar bei jährlicher Zahlung.
Das größte Paket “Advanced Blog” bietet dir noch mehr technische Möglichkeiten für deinen Blog, z.B. Zugang zum FTP-Server, freie Wahl der Plugins und bis zu 25.000 Blog-Besuche pro Monat. Preislich liegst du hier bei 39 Dollar bzw. 34 Dollar monatlich, je nach Zahlweise.
Die Pakete lassen sich jederzeit up- oder auch downgraden, dein Showit-Account kann also mit deinem Business mitwachsen. Für größere Blogs mit hohen Besucherzahlen bietet Showit übrigens zusätzliche Tarife.
Vorab kannst du Showit übrigens 14 Tage kostenlos testen. Wenn du dann weiter an deiner Website arbeiten oder sie veröffentlichen möchtest, musst du dich für ein Abo entscheiden. Falls du mehr Zeit brauchst, dann nutze am besten diesen Link* oder den Code endlesssummer um dein Showit-Konto anzulegen und du bekommst nach Abo-Abschluß den ersten Monat geschenkt.

Showit-Templates: Kreativ mit Plan und Struktur
Wenn du mit dieser ganzen Design-Freiheit in Showit schnell überfordert bist, kannst du übrigens auf Templates, also Website-Vorlagen, zurückgreifen. Diese gibt es in kostenlos oder kostenpflichtig und sie lassen sich mit ein paar Klicks schnell an das eigene Branding und die persönlichen Wünsche anpassen. Templates haben also den Vorteil, dass du dir die grundlegende Aufbau-Arbeit deiner Website ersparst, dennoch aber schnell zu einem professionellen Ergebnis kommst.
Auf dem amerikanischen Markt gibt es bereits eine riesige Auswahl an Showit-Vorlagen, und schöne deutschsprachige Templates bekommst du aktuell nur bei mir. Schau bei Interesse einfach mal in meinem Template-Shop vorbei.

Meine Erfahrung mit Showit
Ganz ehrlich: Ich war viele Jahre lang große WordPress-Verfechterin. Zwischenzeitlich habe ich auch andere Plattformen ausprobiert, wie Jimdo oder Squarespace. Aber nichts hat zu 100 Prozent für mich gepasst. Ich war oft davon genervt, dass mich die Systeme auf eine bestimmte Weise limitiert haben: Weil ich eben nicht komplett frei gestalten, ausrichten, skalieren, bauen konnte. Showit kann all das und mehr und war für mich Liebe auf den ersten Blick. Heute kann ich mir nicht mehr vorstellen, Websites irgendwie anders zu erstellen.
Ich kann dir nur eines empfehlen: Probier es aus und teste, ob Showit dein Herz auch genauso erobert wie meins!
Diese Beiträge könnten dich auch interessieren:
- Showit vs WordPress – Finde das perfekte CMS für deine Website!
- Website bekannt machen: So bekommst du mehr Traffic und Sales
- Flodesk: Die beste Wahl für dein E-Mail-Marketing?
Ein Hinweis für dich: Meine Texte können Werbelinks (*) zu Produkten enthalten, die ich dir empfehle. Für dich entstehen dadurch keine zusätzlichen Kosten.
Wunderschöne Showit-Websites, die gefunden werden und verkaufen
Du brauchst Hilfe bei deiner Website oder Suchmaschinenoptimierung? Dann sieh dir meine Dienstleistungs- und Kurs-Angebote an.