Cookie-Banner zu deiner Showit-Website hinzufügen: Schritt für Schritt
Wenn du eine Showit-Website und noch kein Cookie-Banner eingerichtet hast, ist jetzt allerhöchste Eisenbahn! Denn ein Cookie-Banner verleiht deiner Website nicht nur Professionalität, sondern ist sogar verpflichtend, um die Datenschutzbestimmungen einzuhalten. In diesem Artikel findest du eine ausführliche Anleitung, wie du ein Cookie-Banner zu deiner Showit-Website hinzufügen kannst.

Inhalt:
Warum ist ein Cookie-Banner auf deiner Website wichtig?
Schritt-für-Schritt-Anleitung: Einfügen eines Cookie-Banners zu deiner Showit-Website
Übersicht über die besten Anbieter von Cookie-Bannern
Tipps zur Einhaltung der Datenschutzbestimmungen mit deinem Cookie-Banner
Fazit
FAQs
Warum ist ein Cookie-Banner auf deiner Website wichtig?
In unserer vernetzten Welt nimmt der Datenschutz einen hohen Stellenwert ein. Ein wichtiger Bestandteil davon ist das Cookie-Banner auf deiner Website. Doch warum ist das so wichtig?
Cookies sind kleine Dateien, die von Websites auf deinem Gerät abgelegt werden. Sie erfüllen verschiedene Aufgaben, wie beispielsweise die Personalisierung von Webinhalten, die Erfassung von Nutzerdaten für Analysen oder die Verbesserung von Marketingstrategien. Manche Cookies sind wichtig, damit die Website überhaupt funktioniert, andere haben einen Marketing-Fokus. Insbesondere dann, wenn es um das Sammeln von Nutzerdaten geht, kann der Einsatz von Cookies auch die Privatsphäre beeinflussen.
Das Cookie-Banner informiert die Besucher deiner Website darüber, dass ihre Daten möglicherweise erfasst werden, und gibt ihnen die Möglichkeit, das abzulehnen. Dann werden die entsprechenden Cookies nicht gesetzt. Das ist nicht nur eine Frage der Höflichkeit, sondern in der EU auch eine gesetzliche Verpflichtung. Mit einem Cookie-Banner stellst du sicher, dass deine Website den Datenschutzgesetzen entspricht und die Privatsphäre deiner Nutzer respektiert wird.
Schritt-für-Schritt-Anleitung: Einfügen eines Cookie-Banners zu deiner Showit-Website
Um ein Cookie-Banner zu deiner Showit-Website hinzuzufügen, folge bitte genau diesen Schritten:
1. Anbieter für Cookie-Banner auswählen
Zuerst musst du dich bei deinem Anbieter für Cookie-Banner anmelden. Solltest du noch keinen Anbieter haben, schau dir meine Empfehlungen weiter unten an.
2. Setup und Cookies überprüfen
Sobald du dein Konto erstellt hast, startet in der Regel ein automatischer Scan deiner Website. Das Cookie-Tool liest nun aus, welche Cookies deine Website setzt und speichert diese. Überprüfe hier, ob alles stimmt und nicht irgendwelche Cookies übersehen wurden.
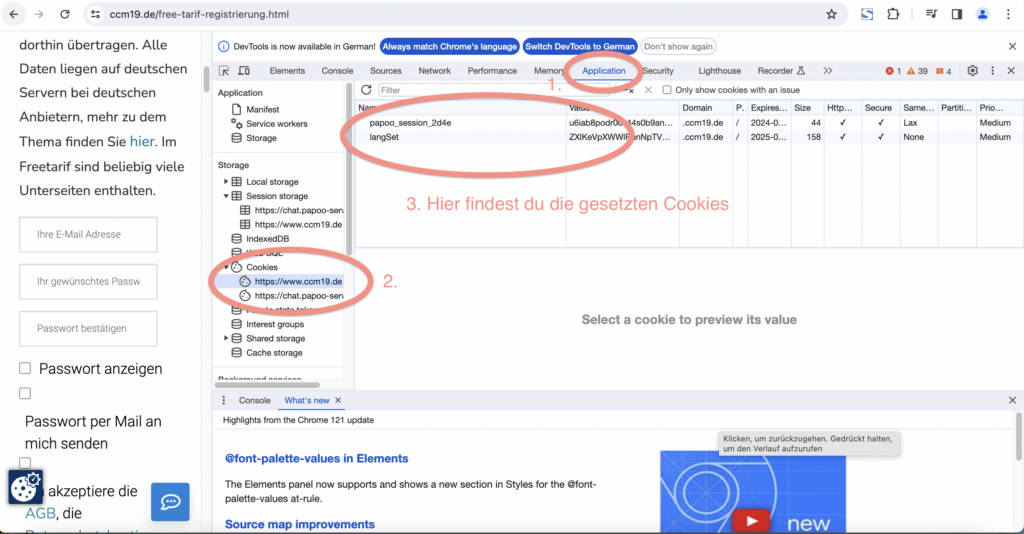
Tipp: Du kannst selbst überprüfen, welche Cookies deine Website setzt, indem du sie im Chrome Browser aufrufst, dann einen Rechtsklick machst und dann auf “Untersuchen” klickst. In dem Fenster, das sich nun öffnet, wählst du oben “Application” und dann links in der Seitenleiste “Cookies” aus. So kannst du später auch testen, ob dein Cookie-Banner funktioniert.

3. Cookie Consent-Banner designen
Nun erstellst du ein neues Cookie-Banner in deinem Dashboard. Die meisten Anbieter verfügen über eine einfache Benutzeroberfläche und Vorlagen, die du nach deinen Wünschen anpassen kannst.
4. Code für dein Cookie-Banner kopieren
Anschließend musst du den generierten Code kopieren. Diesen Code wirst du später auf deiner Showit-Website einfügen.
5. Bei Showit einloggen
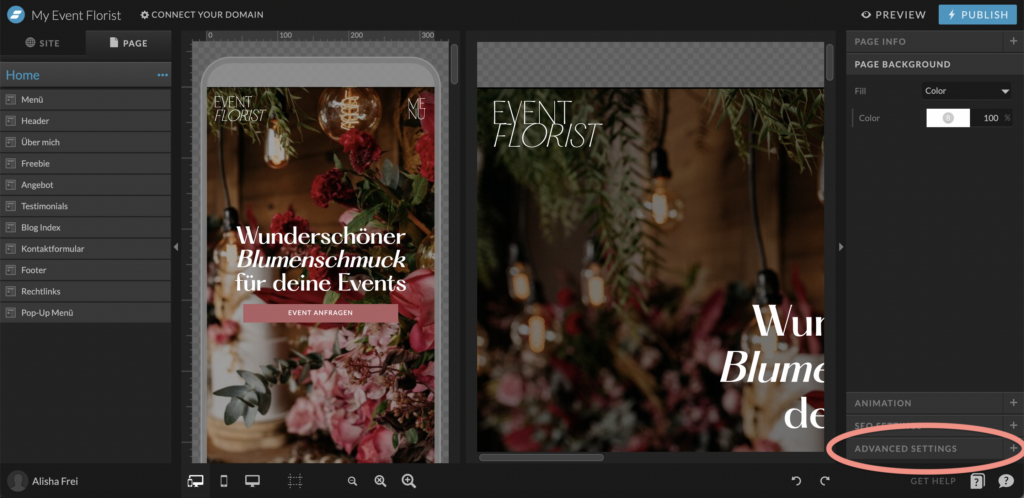
Jetzt logge dich in dein Showit-Dashboard ein und wähle in der linken Leiste deine Startseite aus.
6. Code einfügen
Unter den ‘Advanced Settings’ in der rechten Seitenleiste findest du den Bereich ‘Custom Head HTML. Hier fügst du den zuvor kopierten Code ein. Solltest du hier bereits anderen Code eingefügt, z.B. für das Facebook Pixel, dann setzt den Code für dein Cookie Banner ganz nach oben, vor alle anderen Codes.

7. Für alle Seiten wiederholen
Klicke dich nun durch alle Seiten deiner Showit-Website und wiederhole Schritt 6.
8. Showit-Website veröffentlichen
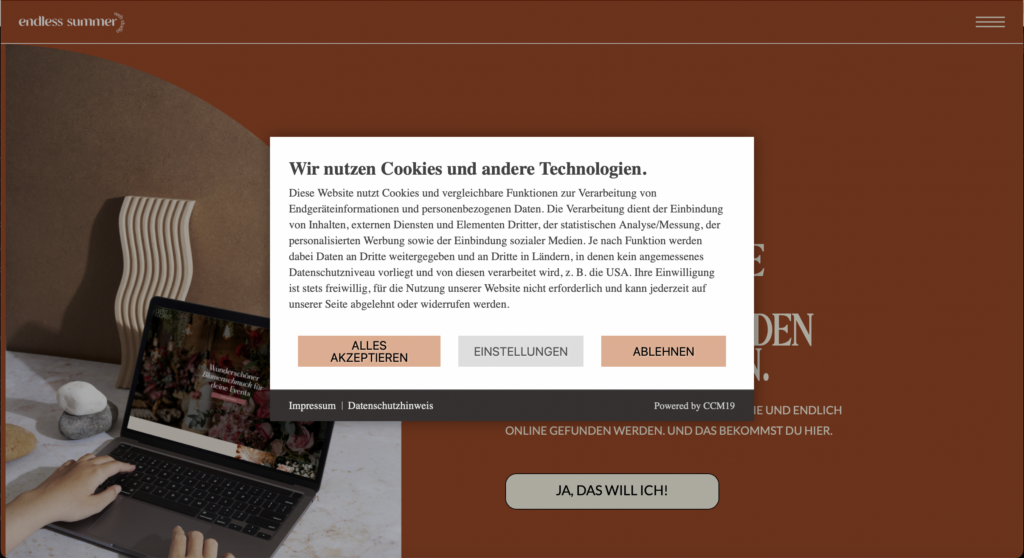
Sobald der Code auf allen Seiten eingefügt ist, klicke oben rechts auf den blauen Button “Publish” um die Änderungen zu veröffentlichen. Dein Cookie-Banner sollte nun auf deiner Website angezeigt werden.
9. Testen!
Überprüfe, ob das Cookie-Banner korrekt angezeigt wird und vor allem funktioniert – also, dass bestimmte Cookies (z.B. Google Analytics) nicht gesetzt werden, wenn dieses oder alle Cookies abgelehnt werden.
In der Regel sollte das Cookie-Banner jetzt korrekt auf deiner Showit-Website angezeigt werden. Solltest du dennoch auf Probleme stoßen, wende dich am besten an den Support deines Cookie-Banner-Anbieters oder den Showit-Support.

Übersicht über die besten Anbieter von Cookie-Bannern
Um deiner Showit-Website ein Cookie-Banner hinzuzufügen, hast du verschiedene Anbieter zur Auswahl. Letztendlich hängt deine Auswahl jedoch von deinen individuellen Bedürfnissen und Anforderungen ab. Im Folgenden möchte ich dir, neben der kostenlosen Option CCM19, auch zwei kostenpflichtige Anbieter vorstellen.
Option 1: CCM19 (kostenlos)
CCM19 zeichnet sich durch eine benutzerfreundliche Oberfläche aus, die das Hinzufügen eines Cookie-Banners zur Showit-Website zum Kinderspiel macht. Die Grundeinstellungen sind recht einfach gehalten, was den Prozess für Anfänger weniger einschüchternd macht. Du hast auch die Möglichkeit, die Banner-Farben und den Text anzupassen, um sie besser an das Design deiner Website anzupassen.
Mit CCM19 bist du in der Lage, detaillierte Cookie-Informationen bereitzustellen und die Zustimmung deiner Website-Besucher auf benutzerfreundliche Weise einzuholen. Ebenso verfügt CCM19 über eingebaute Übersetzungen, um verschiedene demographische Gruppen zu erreichen.
Aber wie bei jeder kostenlosen Option, hat auch CCM19 seine Einschränkungen. Beispielsweise bietet CCM19 weniger Anpassungsoptionen als einige kostenpflichtige Anbieter. Ebenso bietet es keinen Live-Support. Und besonders wichtig: Die kostenlose Version ist auf maximal 5.000 Seitenaufrufe pro Monat beschränkt!
Option 2: CookieHub (kostenpflichtig)
CookieHub bietet ein praktisches und anpassbares Cookie-Banner, das mit Showit kompatibel ist. Es gibt unterschiedliche Preismodelle, die von der Größe deiner Website abhängen und dir eine einfache Einrichtung und Verwaltung deiner Cookies ermöglichen. Die automatisch generierten Cookie-Zustimmungserklärungen von CookieHub sind DSGVO-konform und helfen dir dabei, die rechtlichen Anforderungen zu erfüllen.
Option 3: Cookiebot (kostenlos/kostenpflichtig)
Auch Cookiebot ist eine kostenpflichtige Option zum Hinzufügen eines Cookie-Banners zu deiner Showit-Website. Hast du allerdings unter 50 Seiten, kannst du Cookiebot gratis nutzen. Cookiebot scannt deine Website automatisch und aktualisiert deine Cookie-Zustimmungserklärung entsprechend, was eine hohe Aktualität gewährleistet. Mit seinem erweiterten Reporting erhältst du eine klare Übersicht über die Nutzung. Du hast zudem die Möglichkeit, das Banner zu personalisieren und es so perfekt an dein Webdesign anzupassen.
Während die kostenfreie Variante CCM19 eine praktische und budgetfreundliche Option darstellt, bieten die kostenpflichtigen Lösungen eigenständige Vorteile, die besonders für größere Websites oder Firmen mit speziellen Bedürfnissen interessant sein könnten. Wäge die Vor- und Nachteile ab und entscheide dich für die Lösung, die am besten zu deinen Anforderungen und Bedürfnissen passt.

Tipps zur Einhaltung der Datenschutzbestimmungen mit deinem Cookie-Banner
Um sicherzustellen, dass du beim Hinzufügen deines Cookie-Banners zu deiner Showit-Website den Datenschutzbestimmungen, insbesondere der DSGVO in der Europäischen Union, entsprichst, gibt es einige Tipps, die du befolgen solltest:
Tipp 1: Transparenz ist sehr wichtig. Informiere deine Nutzer darüber, welche Cookies du verwendest, warum du diese verwendest und wie lange die Cookies auf ihren Geräten gespeichert werden.
Tipp 2: Stelle sicher, dass das Cookie-Banner prominent auf deiner Website angezeigt wird. Es sollte sofort nach dem Laden der Seite sichtbar sein, so dass die Nutzer nicht umhin kommen, ihn zu bemerken und eine Auswahl zu treffen.
Tipp 3: Biete deinen Website-Besuchern eine echte Wahlmöglichkeit. Du musst ihnen die Möglichkeit geben, Cookies zu akzeptieren oder abzulehnen. Zwing sie nicht, Cookies zu akzeptieren, um deine Website nutzen zu können.
Tipp 4: Halte deine Cookie-Politik aktuell. Cookies ändern sich häufig, je nachdem, welche Dienste du auf deiner Website nutzt. Daher ist es wichtig, deine Cookie-Informationen regelmäßig zu aktualisieren.
Tipp 5: Verstehe die Unterschiede zwischen notwendigen und nicht notwendigen Cookies. Notwendige Cookies benötigen keine Zustimmung, da sie für das Funktionieren der Website essentiell sind. Nicht notwendige Cookies, wie Tracking- oder Marketing-Cookies, erfordern hingegen eine aktive Zustimmung von den Nutzern.
Wenn du diese Tipps beherzigst, gehst du die ersten Schritte, um sicherzustellen, dass dein Cookie-Banner den Datenschutzbestimmungen gerecht wird und den Nutzern deiner Website eine positive Erfahrung bietet. Informiere dich im Zweifel noch bei einem Anwalt oder Datenschutzexperten, worauf du achten musst – ich bin keine Expertin auf diesem Gebiet und kann dir nur Empfehlungen geben, keine Rechtsberatung.
Fazit
Das Hinzufügen eines Cookie-Banners zu deiner Showit-Website ist ein wichtiger Schritt in Richtung vollständiger Konformität mit den Online-Datenschutzbestimmungen. Ein Cookie-Banner bietet deinen Website-Besuchern Transparenz über die verwendeten Cookies und ermöglicht es ihnen, ihre Cookie-Einstellungen zu verwalten. Somit hast du einen direkten Einfluss auf ihr Online-Erlebnis.
Ich habe verschiedene Anbieter für dich hervorgehoben, die sowohl kostenlose als auch kostenpflichtige Lösungen anbieten. CCM19 ist als kostenlose Variante definitiv einen Blick wert, insbesondere dann, wenn du ein begrenztes Budget hast. Die kostenpflichtigen Optionen, wie CookieHub und Cookiebot, bieten jedoch zusätzliche Funktionen und Support, die die Investition wert sein könnten, je nach den spezifischen Bedürfnissen und Anforderungen deiner Website.
Es ist auch wichtig, dass du deine Website-Besucher durch klare, verständliche und umfassende Informationen im Cookie-Banner und in der dazugehörigen Cookie-Richtlinie auf dem Laufenden hältst. Die Beachtung von Datenschutzbestimmungen ist nicht nur gesetzlich vorgeschrieben, sondern zeigt auch, dass du den Datenschutz deiner Benutzer gewährleistest und respektierst.
Abschließend hoffe ich, dass diese ausführliche Anleitung das Hinzufügen eines Cookie-Banners zu deiner Showit-Website erleichtert hat. Denke daran, dass die Beachtung der Datenschutzbestimmungen eine kontinuierliche Aufgabe ist und regelmäßige Überprüfungen und Aktualisierungen erfordert, um mit den sich ständig ändernden Datenschutzgesetzen Schritt zu halten.
FAQs
Ja, es ist gesetzlich vorgeschrieben, deine Website-Besucher über die Verwendung von Cookies zu informieren und ihnen die Möglichkeit zu geben, diese abzulehnen.
Sobald du dich für einen Anbieter entschieden hast, solltest du in etwa 30 Minuten mit der Einbindung deines Cookie Consent-Banners fertig sein.
Beide Anbieter bieten fortgeschrittene Funktionen, jedoch unterscheiden sie sich in Preisgestaltung und Bedienfreundlichkeit. Zum Beispiel hat CookieHub eine einfacher zu navigierende Oberfläche, während Cookiebot eine vollständigere Lösung anbietet, aber auch teurer sein kann.
Neben der Verwendung eines zuverlässigen Cookie-Banner-Anbieters sollte das Banner klar verstanden werden und es sollte eine Möglichkeit geben, die Zustimmung jederzeit zu widerrufen. Es ist auch wichtig, sicherzustellen, dass keine unnötigen Cookies gesetzt werden, bevor der Besucher seine Zustimmung gibt.
Diese Beiträge könnten dich auch interessieren:
- Google Analytics und Showit verbinden
- 18 schöne Schriften für deine Website
- Flodesk: Die beste Wahl für dein E-Mail-Marketing?
Ein Hinweis für dich: Meine Texte können Werbelinks (*) zu Produkten enthalten, die ich dir empfehle. Für dich entstehen dadurch keine zusätzlichen Kosten.
Wunderschöne Showit-Websites, die gefunden werden und verkaufen
Du brauchst Hilfe bei deiner Website oder Suchmaschinenoptimierung? Dann sieh dir meine Dienstleistungs- und Kurs-Angebote an.