18 schöne Schriften für deine Website [2024]
Passende Schriften für deine Website zu wählen ist eine Kunst für sich und kann über Erfolg oder Misserfolg deines Online-Auftritts entscheiden. Deine Website-Schrift ist nicht nur etwas Ästhetisches, sondern auch ein mächtiges Werkzeug, um deine Botschaft klar zu kommunizieren und deine Marke zu stärken.
In diesem Beitrag sprechen wir über die Bedeutung von Typografie im Webdesign,wertvolle Tipps, worauf du bei der Auswahl achten solltest und ich teile meine liebsten Schriften für deine Website mit dir. Am Ende wirst du genau wissen, welche Schrift die richtige für deine Website ist.
“Die Wahl der Schriftart kann so wirkungsvoll sein wie die Worte selbst.”

Inhalt:
Warum Schriften so wichtig für deine Website sind
Darauf solltest du achten, wenn du eine Schriftart für deine Website wählst
10 klassische Schriften, die immer auf deiner Website gehen
Schriften mit dem gewissen Etwas: Meine aktuellen Favoriten und Kombinationen
Kostenlose vs. Gekaufte Schriften
Fazit
FAQs
Warum Schriften so wichtig für deine Website sind
Die Auswahl der richtigen Schriftart für deine Website ist weit mehr als nur eine Frage des Geschmacks. Diese subtile, oft übersehene Design-Komponente kann eine mächtige Rolle dabei spielen, wie deine Marke wahrgenommen wird und wie effektiv du deine Botschaft rüberbringst.
Die Schriftart spielt eine Rolle, wenn es um die Darstellung deiner Marke geht. Eine moderne, minimalistische Schriftart kann zum Beispiel eine junge, innovative Marke repräsentieren, während eine traditionelle Schriftart Vertrauen und Professionalität ausstrahlen kann.
Was viele nicht wissen: Die Schriftart trägt nicht nur zur Markenbildung, sondern auch maßgeblich zur Benutzererfahrung bei. Ist sie zu klein oder schwer lesbar, verlieren Besucher schnell das Interesse und springen ab. Andersrum kann eine gut gewählte, lesefreundliche Schriftart die Verweildauer auf deiner Website erhöhen und das Engagement fördern.
Kurz gesagt, die Wahl der Schriften für deine Website sollte nie auf die leichte Schulter genommen werden. Schließlich hat sie das Potenzial, die Besuchererfahrung und die Wahrnehmung deiner Marke zu verbessern.
Darauf solltest du achten, wenn du eine Schriftart für deine Website wählst
Hier sind einige Tipps, auf die du achten solltest, wenn du die perfekten Schriften für deine Website auswählst:
Lesbarkeit ist essentiell
Die beste Schriftart ist nutzlos, wenn sie schwer zu lesen ist. Achte darauf, dass die gewählte Schrift auf verschiedenen Bildschirmgrößen und Auflösungen gut lesbar ist. Mischformen wie Serifen und serifenlose Schriften sind oft eine gute Wahl, da sie in der Regel gut lesbare Zeichenformen haben.
Kontrast und Farbe
Der Kontrast zwischen Schriftfarbe und Hintergrund ist ein weiterer wichtiger Aspekt bei der Auswahl einer Schriftart. Ein zu geringer Farbunterschied kann die Lesbarkeit beeinträchtigen. Achte daher darauf, dass der Kontrast ausreichend hoch ist, die Schriftfarben sollten sich deutlich vom Hintergrund abheben und die Schrift an sich nicht zu “dünn” oder fein sein.
Passend zum Branding
Die richtige Schriftart kann deinen Markenauftritt unterstützen und dein Image stärken. Daher sollte die gewählte Schriftart immer zum Branding passen und dieses widerspiegeln. Minimalistische Schriftarten können beispielsweise ein modernes Image unterstützen, während Schreibschriften eher Femininität und Nahbarkeit ausstrahlen.
Variation, aber Einheitlichkeit
Ein weiterer Tipp ist es, nicht zu viele verschiedene Schriftarten auf einer Seite zu verwenden. Dies kann schnell unübersichtlich wirken und den Nutzer überfordern. Stattdessen solltest du die Vielfalt in Schriftgrößen und -stilen innerhalb derselben Schriftart und/oder maximal drei verschiedene Schriften auf deiner Website nutzen. Große Überschriften und kleinere Textblöcke können in der gleichen Schriftart, aber in unterschiedlichen Schriftgrößen und -stilen gestaltet werden, um Abwechslung und Struktur zu schaffen, ohne die Einheitlichkeit zu beeinträchtigen.
Umlaute und Sonderzeichen
Achte bei der Wahl deiner Schriftart darauf, dass sie auch Umlaute und Sonderzeichen unterstützt. Nichts ist ärgerlicher, als dich in eine Schrift zu verlieben, sie auf deiner Website zu installieren und dann festzustellen, dass anstatt eines “ü” ein seltsames Zeichen oder gar nichts angezeigt wird.

10 klassische Schriften, die immer auf deiner Website gehen
Fangen wir mit einem Blick auf einige der meistverwendeten klassischen Schriften an, die perfekt für Websites funktionieren und ihr professionelles, nutzerfreundliches und einheitliches Erscheinungsbild geben können.
10. Arial
Arial ist eine der bekanntesten und am häufigsten verwendeten Schriftarten im Web. Sie zeichnet sich durch eine klare, leicht lesbare Form aus und kommt ohne Serifen aus. Arial ist auf fast allen Systemen vorinstalliert, wodurch sichergestellt ist, dass jeder Besucher deiner Website diese Schriftart ohne Probleme sehen kann.
9. Verdana
Verdana wurde speziell für die Nutzung auf Bildschirmen entwickelt und eignet sich daher besonders gut für Webinhalte. Die Schrift ist breit und leicht zu lesen, was sie zur idealen Wahl für Textblöcke macht.
8. Lato
Lato ist ein echter Geheimtipp unter den Schriftarten für Websites. Sie verbindet Modernität mit Eleganz und verleiht deinem Webdesign einen professionellen Look. Lato nutze ich übrigens auch für die Absatztexte meiner Website – dieser Text, den du gerade liest, ist also in Lato geschrieben 🙂
7. Rubik
Rubik ist eine weitere moderne Schriftart, die vor allem aufgrund ihrer runden Formen auffällt. Sie eignet sich hervorragend für Überschriften und bietet eine angenehme Lesbarkeit.
6. Montserrat
Montserrat ist eine Schriftart, die häufig für Webdesigns verwendet wird und dabei immer modern und frisch wirkt. Ihre gleichmäßigen, abgerundeten Formen machen sie zu einer beliebten Wahl für Designer.
5. Raleway
Raleway ist eine elegante, dünne Schrift, die deinen Webinhalt mit einer eleganten und femininen Ausstrahlung bereichert. Sie eignet sich besonders für Überschriften und Betonungen.
4. Roboto
Roboto ist die Standard-Schriftart für Android-Geräte und wird für ihre Vielseitigkeit und Lesbarkeit geschätzt. Eine ausgezeichnete Wahl für jeden Webinhalt.
3. Open Sans
Open Sans ist eine freundliche, gut lesbare Schriftart, die für ihren Komfort und ihre Anpassungsfähigkeit geliebt wird. Sie eignet sich hervorragend für Textblöcke und Überschriften.
2. Oswald
Oswald ist eine moderne Neuinterpretation der klassischen Sans-Serif-Schriften. Sie zeichnet sich durch ihre hohen und schlanken Buchstaben aus, die deinem Webdesign einen ganz besonderen Hauch von Stil und Eindruck verleihen.
1. Helvetica Neue
Meine Nummer eins ist die Helvetica Neue. Diese wunderbar vielseitige, zeitlose Schriftart ist wegen ihrer ästhetischen Reinheit und ihrer hervorragenden Lesbarkeit bei Designern sehr beliebt. Sie ist die perfekte Wahl, wenn du nach Einfachheit und Eleganz strebst.
Alle diese Schriftarten bieten eine hervorragende Lesbarkeit und eine ansprechende Ästhetik. Denk daran, dass die Wahl der Schriftart stark von deinem Branding und dem Inhalt deiner Seite abhängt. Experimentiere ruhig ein wenig und finde die Schriftart, die am besten zu dir passt!
Schriften mit dem gewissen Etwas: Meine aktuellen Favoriten und Kombinationen
Ich bin ein großer Fan von etwas besondereren Schriften, die du auch als Designelement nutzen kannst – sowohl auf deiner Website als auch auf Social Media & Co. Hier stelle ich dir meinen aktuelle Font-Favoriten und Kombinationen vor.
Wichtig: Nutze diese Schriften entweder nur als Akzent oder für deinen Titel und Zwischenüberschriften. Am besten kombinierst du sie mit einer klassischen, gut lesbaren Schrift für alle Absatz-Texte. In längeren Textabschnitten hat deine besondere Schrift nämlich nichts zu suchen!
1. TAN Harmoni + Lato

Die Kombination aus TAN Harmoni und Lato ist eine ausgezeichnete Wahl für Websites, die nach Klarheit und Eleganz streben. TAN Harmoni ist auffällig, mit einem kleinen Retro-Touch, und perfekt für Überschriften und Statements geeignet. Sie bietet eine hervorragende Lesbarkeit und passt gut zu einer Vielzahl von Webdesign-Stilen.
Andererseits bietet Lato einen angenehmen Kontrast zu TAN Harmoni. Mit seiner etwas strengeren, aber dennoch freundlichen Ausstrahlung ergänzt Lato die weicheren Formen der TAN Harmoni perfekt und sorgt für ein ausgewogenes und harmonisches Schriftergebnis.
Der Mix aus diesen beiden Schriftarten ist ideal für Unternehmen, die einen modernen und professionellen Online-Auftritt anstreben.
TAN Harmoni findest du bei Creative Market*.
Lato findest du bei Google Fonts.
2. Sunday Times + Open Sans

Die Kombination aus Sunday Times und Open Sans ist eine wunderbare Mischung aus formalem und modernem Design. Sunday Times ist ebenso eine Schrift mit Retro-Touch, die Leichtigkeit und Freude ausstrahlt. Mit ihrem dicken Schriftschnitt verleiht sie jedem Text einen Hauch von Stärke. Auf der anderen Seite haben wir Open Sans, eine Sans-Serif-Schriftart, die für ihre klare Lesbarkeit und freundliche Erscheinung bekannt ist.
Der Kontrast zwischen diesen beiden Schriften macht sie zu einer idealen Kombination für Webseiten, die formale und doch moderne Designelemente benötigenSunday Times kann für Überschriften und auffällige Elemente verwendet werden, während Open Sans für den Haupttext auf der Seite geeignet ist. Jedes Unternehmen, das seinen Webseiten einen professionellen und dennoch freundlichen Touch verleihen möchte, könnte von dieser Kombination profitieren.
Sunday Times findest du bei Creative Market*.
Open Sans findest du bei Google Fonts.
3. The Goldfinch + Poppins

Diese Schrift heißt nicht nur so wie ein Buch meiner Lieblingsautorin Donna Tartt, ich habe sie mindestens genau so liebgewonnen. Und mal ehrlich: Mit dieser Kombination wirst du einen starken ersten Eindruck hinterlassen. The Goldfinch ist eine auffällige Serifenschrift, die für Überschriften und wichtige Textblöcke verwendet werden sollte. Sie hat ein künstlerisches und dynamisches Gefühl, das jede Website aufwertet.
Andererseits ist Poppins eine moderne und flexible serifenlose Schriftart, die sowohl für Überschriften als auch für Haupttexte verwendet werden kann. Sie präsentiert Informationen auf klare und lesbare Weise, was sie perfekt für Webinhalte macht. Die Kombination von The Goldfinch und Poppins bringt das Beste aus beiden Welten auf deiner Website zum Vorschein und eignet sich besonders gut, wenn du in einer kreativen oder spirituellen Branche unterwegs bist.
The Goldfinch findest du bei Creative Market*.
Poppins findest du bei Google Fonts.
4. Editor’s Note + Nunito

Die Kombination aus Editor’s Note und Nunito ist eine meiner Lieblingsoptionen für kreative und frische Websites. Der fließende, handschriftliche Charakter von Editor’s Note bietet einen spannenden Kontrast zum sauberen, geradlinigen Stil von Nunito. Dieses Duo schafft einen überzeugenden visuellen Eindruck und bietet gleichzeitig eine hohe Lesbarkeit.
Editor’s Note eignet sich hervorragend für Überschriften, während die Sans-Serif-Schrift Nunito sich ideal für Fließtexte eignet. Die harmonische Kombination von beiden kann deiner Website einen unverwechselbaren Charakter verleihen und besonders für kreatives Schreiben, Blogs oder Portfolio-Websites geeignet sein.
Editor’s Note findest du bei Creative Market*.
Nunito findest du bei Google Fonts.
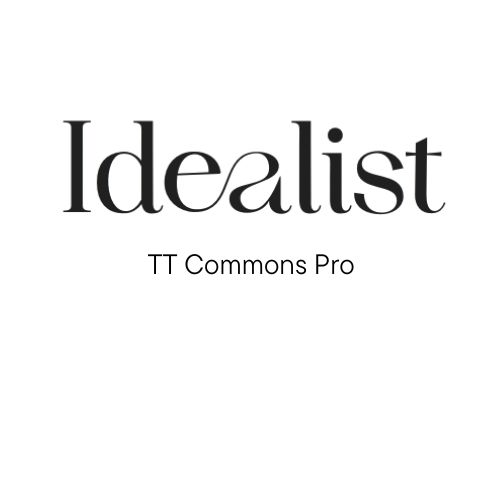
5. Idealist + TT Commons Pro

Ein anderes ganz besonderes Duo ist die Mischung aus Idealist und TT Commons Pro. Diese Kombination vereint Klarheit und Moderne auf eine ganz einzigartige Weise. Die Idealist Schriftart zeichnet sich durch ihre sehr saubere und zielgerichtete Form aus. Diese Schriftart ist bestens geeignet für Überschriften und Akzente, da sie in großen Größen besonders gut zur Geltung kommt. Ergänzt wird sie durch die TT Commons Pro, die eine hohe Lesbarkeit bietet und auch in kleineren Größen überzeugt. Diese nüchterne und unaufgeregte Schriftart ist besonders gut für Fließtexte geeignet.
Ich liebe an dieser Kombination den harmonischen Kontrast. Während Idealist durch seine kantige und großzügige Form begeistert, sorgt TT Commons Pro mit ihrer klaren und unkomplizierten Struktur für einen konstruktiven Ausgleich. Dieses Schriftenpaar verkörpert für mich Professionalität und Modernität und kann z.B. Websites aus der Hochzeitsbranche strahlen lassen.
Idealist findest du bei Creative Market*.
TT Commons Pro findest du bei Adobe Fonts.
6. Afrah + Raleway

Wenn du deiner Website ein besonders feminines Design verleihen möchtest, könnte die Kombination aus Afrah und Raleway genau das Richtige für dich sein. Afrah ist eine elegante Schriftart, die durch ihre prächtig geschwungenen Linien hervorsticht. Sie sollte für Überschriften oder Titel verwendet werden, bei denen ein hochwertiger und luxuriöser Look gefragt ist.
Raleway hingegen ist eine vielseitige Schriftart, die mit ihrer schlichten und klaren Struktur eine perfekte Ergänzung zu Afrah bildet. Sie zeichnet sich durch gute Lesbarkeit aus und eignet sich daher hervorragend für Fließtexte oder Untertitel. Das harmonische Zusammenspiel von Afrah und Raleway kreiert einen edlen und ausgewogenen Schriftstil, der deiner Website eine stilvolle und feminine Ausstrahlung verleiht.
Afrah findest du bei Creative Market*.
Raleway findest du bei Google Fonts.
7. Black Mango + Roboto

Black Mango und Roboto sind eine weitere charmante Kombination, die Stil und Lesbarkeit verbindet. Black Mango hat eine besondere Eleganz, die sich ausgezeichnet für Überschriften eignet. Ihre starken, ausladenden Formen können Eindruck hinterlassen und die emotionale Wirkung deiner Website verstärken.
Im Gegensatz dazu ist Roboto eine vielseitige und leicht lesbare Schriftart. Obwohl sie sehr modern aussieht, wirkt sie freundlich und bildet einen schönen Kontrast zu der dramatischen Wirkung von Black Mango. Zusammen erzeugen diese beiden Schriftarten eine atemberaubende visuelle Wirkung, die sowohl ansprechend als auch funktional ist.
Die Kombination von Black Mango und Roboto ist besonders effektiv für Websites, die ein Gefühl von Luxus oder Exklusivität vermitteln wollen, ohne dabei die Benutzerfreundlichkeit zu opfern. Auch wenn dein Inhalt ernst oder formell ist, helfen diese Schriftarten, ihn in einer zugänglichen und verständlichen Weise zu präsentieren.
Black Mango findest du bei Creative Market*.
Roboto findest du bei Google Fonts.
Kostenlose vs. Gekaufte Schriften
Um es gleich vorwegzunehmen: Es gibt keinen festgelegten “richtigen” Weg, wenn es um die Auswahl zwischen kostenlosen und kostenpflichtigen Schriftarten geht. Beide haben ihre Vor- und Nachteile, und die beste Wahl hängt von verschiedenen Faktoren ab, einschließlich deines Budgets und spezifischen Anforderungen.
Kostenlose Schriften sind natürlich die wirtschaftlichere Wahl und können insbesondere dann eine gute Option sein, wenn du gerade erst startest und nur ein sehr kleines Budget hast. Websites wie Google Fonts bietet eine breite Palette an kostenlosen Schriften, die von Designern aus der ganzen Welt geschätzt werden.
Wichtig: Google Fonts solltest du immer lokal auf deiner Website einbinden, damit deine Website datenschutzkonform ist!
Gekaufte Schriften sind oft etwas besonderer im Stil und haben in der Regel den vollen Satz an Umlauten und Sonderzeichen. Ich investiere gerne in Schriften, weil ich weiß, welchen Effekt sie auf Marken und Websites haben können. Und du musst kein Vermögen investieren – Schriften findest du schon ab 15 Euro.
Wichtig: Achte immer darauf, die richtige Lizenz für deine Schrift zu kaufen. Eine Weblizenz darfst du wirklich nur für deine Website nutzen!
Fazit: Die Macht der Schriftarten im Webdesign
Die Wahl der richtigen Schriften für deine Website ist mehr als nur eine ästhetische Entscheidung. Sie hat direkten Einfluss auf die Wahrnehmung deines Unternehmens und beeinflusst nicht nur die Lesbarkeit, sondern auch die Nutzererfahrung und somit die Zufriedenheit der Besucher.
Jede Schriftart erzeugt eine bestimmte Atmosphäre und sendet eine bestimmte Botschaft aus. Manche Schriften sind professionell und seriös, andere wiederum modern und spielerisch. Es ist wichtig, eine Schriftart zu wählen, die deine Markenidentität unterstützt und gleichzeitig gut lesbar ist.
Bedenke aber auch, dass zu viele verschiedene Schriftarten schnell unübersichtlich wirken können. Eine oder zwei gut ausgewählte Schriftarten sind in der Regel ausreichend und sorgen für ein klares, konsistentes Design.
Letztendlich sind es oft die kleinen Details, wie die Wahl der passenden Schriftart, die aus einer guten Website eine großartige Website machen. Vergiss also nicht, deiner Schriftart-Wahl genügend Zeit und Aufmerksamkeit zu widmen!
FAQs
Ich empfehle, nicht mehr als maximal zwei bis drei verschiedene Schriftarten auf deiner Website zu verwenden. Das bewahrt die Einheitlichkeit des Designs und sorgt für eine klare und saubere Ästhetik.
Ja, du kannst verschiedene Schriften mischen, solange sie gut zusammenpassen und die Lesbarkeit erhöhen. Das Mischen von Schriften kann Dynamik und Interesse erzeugen, allerdings solltest du dabei vorsichtig sein, um Verwirrung zu vermeiden.
Für mobile Geräte wird eine minimale Schriftgröße von 16px empfohlen, um eine gute Lesbarkeit zu gewährleisten.
Das hängt von verschiedenen Faktoren ab, darunter Ladezeit und Branding. Webfonts bieten mehr Auswahl und Kontrolle, während Systemschriften schneller laden und vertrauter für die Benutzer sind.
Einige Schriftarten, wie Comic Sans oder Papyrus, können aufgrund ihrer zahlreichen Nutzung und ihrem schlechten Ruf schnell negativ wahrgenommen werden. Es ist daher am besten, sie zu vermeiden, es sei denn, sie passen wirklich zu deiner Marke.
Diese Beiträge könnten dich auch interessieren:
- Showit vs WordPress – Finde das perfekte CMS für deine Website!
- Website bekannt machen: So bekommst du mehr Traffic und Sales
- Flodesk: Die beste Wahl für dein E-Mail-Marketing?
Ein Hinweis für dich: Meine Texte können Werbelinks (*) zu Produkten enthalten, die ich dir empfehle.
Wunderschöne Showit-Websites, die gefunden werden und verkaufen
Du brauchst Hilfe bei deiner Website oder Suchmaschinenoptimierung? Dann sieh dir meine Dienstleistungs- und Kurs-Angebote an.