Readymag: Was das kann das Webdesign-Tool?
Du bist auf der Suche nach einem Tool, mit dem du beeindruckende Webdesigns erstellen kannst, ohne dafür viel Zeit und Mühe investieren zu müssen? Dann lass uns gemeinsam den Blick auf ein Tool werfen, das genau das verspricht: Readymag. In diesem Beitrag schauen wir uns an, wie Readymag funktioniert, was das Tool gegenüber ähnlichen Lösungen auszeichnet und welche Vor- und Nachteile es gibt.

Inhalt
Was ist Readymag?
So funktioniert Readymag
Die Vor- und Nachteile von Readymag
Readymag-Kosten
Für wen ist Readymag das Richtige?
Wie unterscheidet sich Readymag von anderen Webdesign-Tools?
Fazit
FAQs
Was ist Readymag?
Readymag ist ein Webdesign-Tool, das ursprünglich entwickelt wurde, um kreative Webmagazine zu entwerfen. Inzwischen kannst du damit komplette Webdesigns ohne Programmierkenntnisse erstellen. Das Besondere an Readymag ist also, dass du die volle Kontrolle über das Layout hast, ohne große technische Kenntnisse zu brauchen. Readymag gibt es seit 2013, seitdem wird es stetig weiterentwickelt und verbessert.
Bei Readymag liegt der Fokus auf modernen, kreativen Layouts und Designs. Das Spiel mit Typographie, Formen und Farben ist typisch für Readymag-Websites, ebenso wie viele Animationen und kleineren Spielereien wie individuelle Cursor-Icons. Eben all das, wofür man vor ein paar Jahren noch Programmierkenntnisse haben musste, um es auf der Website umzusetzen.

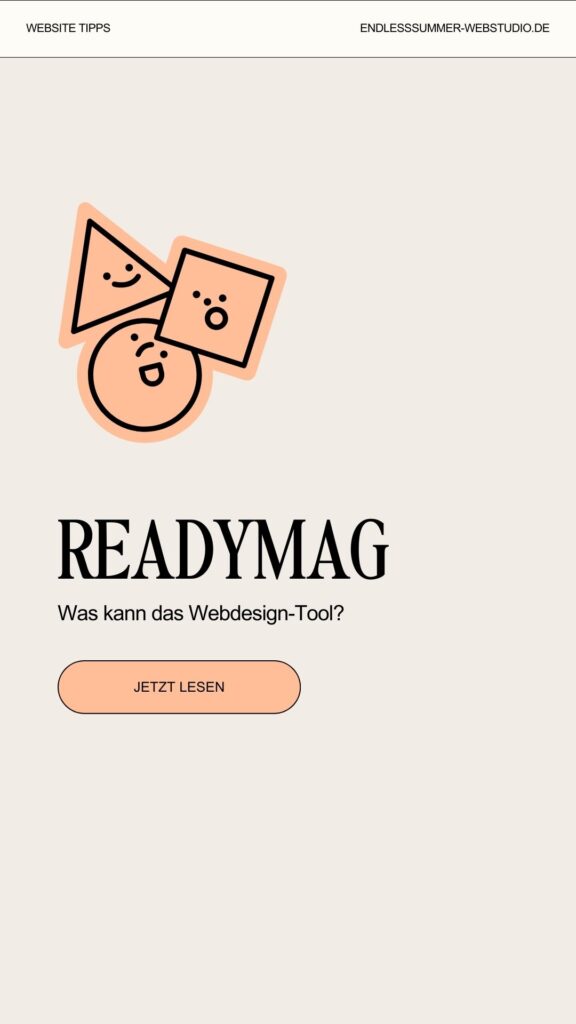
Die Startseite der Readymag-Website.
So funktioniert Readymag
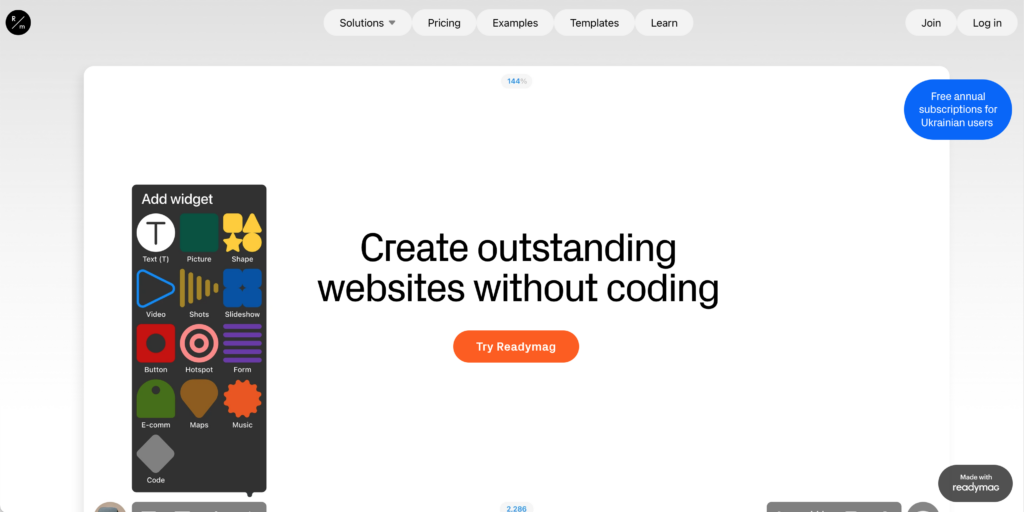
Bei Readymag kannst du Projekte von Grund auf erstellen oder mit einer (kostenlosen) Vorlagen starten. Entscheidest du dich dafür, bei Null anzufangen, findest du zunächst einen komplett weißen Bildschirm vor, den du mit deinen Inhalten füllen kannst. Ähnlich wie bei Grafikprogrammen kannst du hier mit Ebenen arbeiten und dich dafür entscheiden, komplett frei oder mithilfe von Grids und Hilfslinien zu designen.
Im Designbereich von Readymag findest du alle Tools, die du für eine hübsche Website brauchst. Du kannst Texte, Bilder, Videos, Formen, Formulare, Buttons und Code hinzufügen und per Drag & Drop an die gewünschte Stelle ziehen. Zusätzlich gibt es verschiedene interaktive Elemente und Standard-Elemente wie Slideshows. Hier kannst du deiner Kreativität wirklich freien Lauf lassen, solltest aber zumindest einen groben Plan haben von dem, was du tust – andernfalls kann das Tool schnell überfordernd wirken.
Die mobile und Tablet-Ansicht kannst (bzw. musst) du separat bearbeiten. Du wechselst dafür einfach die Ansicht und passt das Layout an. Manche Elemente werden automatisch angepasst und mit der Desktop-Ansicht synchronisiert, manche nicht.
Wenn du mit deinem Projekt zufrieden bist, kannst du es mit der Welt teilen. Readymag generiert automatisch eine URL für dein Projekt, die du dann teilen kannst. Wenn du deinen Plan auf ein monatliches Abo upgradest, kannst du deine eigene Domain hinzufügen.

Ein Blick in den Webdesign-Editor von Readymag.
Die Vor- und Nachteile von Readymag
Der größte Vorteil von Readymag: Du hast die volle Kontrolle über dein Design – ohne auch nur eine Zeile Code schreiben zu müssen. Das ermöglicht es dir, deine kreativen Kapazitäten voll zu entfalten und dabei schöne Designs zu erstellen, die auch über Animationen und weitere Spielereien verfügen. Readymag bietet dir dafür eine große Bibliothek an Formen, Schriften und Animationen, die du ganz einfach mit einem Klick hinzufügen und dann frei bewegen kannst.
Die Lernkurve von Readymag scheint aber ziemlich steil zu sein. Insbesondere dann, wenn du keine Design-Erfahrung hast, solltest du einiges an Zeit einplanen, um dich zurechtzufinden. Es gibt einige Tutorials in Form von Blogbeiträgen und Videos, die man sich aber wirklich anschauen sollte – ich erstelle seit 10 Jahren Websites und Readymag war das erste Tool, bei dem mir nicht sofort klar war, wie man z.B. eine neue Seite oder ein Menü erstellt. Hilfe-Artikel findest du bisher allerdings nicht auf Deutsch, nur auf Englisch.
Obwohl kein Code benötigt wird, um mit Readymag zu designen, bedeutet das nicht unbedingt, dass es immer der schnellste Weg ist, eine Website zu erstellen. Wenn du bereits mit HTML und CSS vertraut bist, könntest du in einigen Fällen schneller zu deinem gewünschten Ergebnis kommen, indem du deinen eigenen Code verwendest.
Ein weiterer Nachteil ist meiner Meinung nach die Unsicherheit hinsichtlich der SEO-Funktionen von Readymag. Auch wenn grundlegende SEO-Tools wie Alt-Tags oder Metadescriptions integriert sind, kann ich nichts zur tatsächlichen SEO-Performance von Readymag sagen. Auch Redirects lassen sich aktuell nicht direkt über Readymag einrichten.
Readymag arbeitet aktuell wohl weiterhin tatkräftig an der Weiterentwicklung und Verbesserung arbeitet – und genauso wirkt Readymag auf mich: Eine coole Idee, die noch nicht ganz ausgereift ist, vor allem dann, wenn man aus einer professionellen Webdesign-Perspektive auf das Tool blickt und eine Website möchte, die nicht nur schön aussieht, sondern auch leistet.
Readymag-Kosten
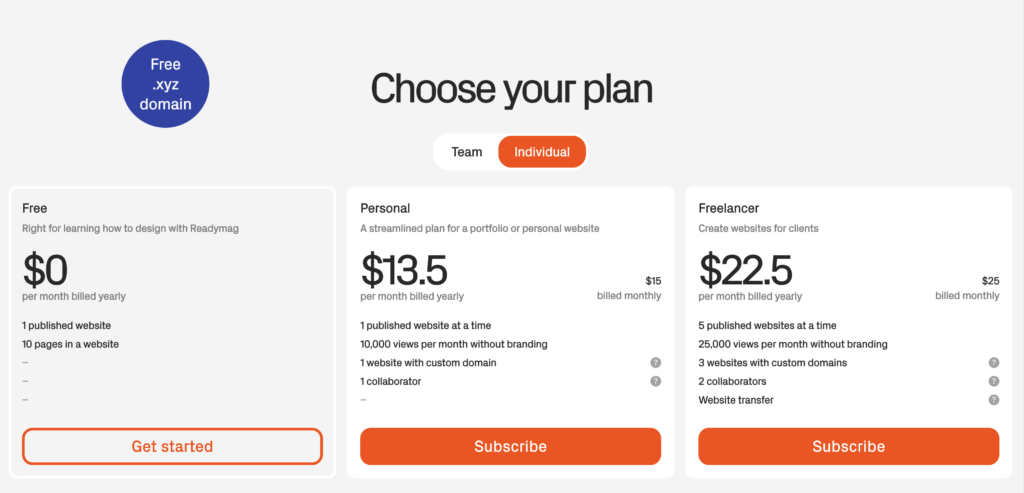
Readymag bietet einen kostenlosen Starter-Plan für alle, die gerade erst in die Welt des Webdesigns einsteigen und vielleicht nicht bereit sind, in professionellere Funktionen zu investieren. Die Funktionen sind dann natürlich begrenzt. Der wichtigste Punkt hierbei: Du kannst nur Websites mit bis zu 10 Seiten erstellen und diese auch nicht auf deiner eigenen Domain veröffentlichen.
Sobald du dich mit Readymag und seinen Funktionen wohler fühlst, kannst du auf ein kostenpflichtiges Paket aufrüsten. Für 15 Dollar im Monat bekommst du die Möglichkeit, deine eigene Domain zu verbinden und so viele Unterseiten zu erstellen, wie du möchtest. Das Hosting ist hier inkludiert, allerdings auf 10.000 Seitenaufrufe pro Monat begrenzt – was den meisten kleinen Website-Betreibern aber ausreichen sollte.
Für Freelancer, Agenturen und große Unternehmen gibt es zudem eigene Pakete.

Übersicht der Readymag-Preise. Stand: Mai 2024.
Für wen ist Readymag das Richtige?
Readymag spricht vor allem Menschen an, die ohne Code auf der Basis von visueller Gestaltung Webinhalte erstellen möchten. Wenn du also ein Designer bist, der sich lieber auf das visuelle Aussehen und die Ästhetik konzentriert als auf zu viel technischen Kram, dann könnte Readymag genau das Richtige für dich sein.
Ich würde Readymag vor allem kreativen Köpfen empfehlen, die sich bei unterschiedliche Projekte austoben möchten, z.B. zur Portfolio-Erstellung, einem Onlinemagazin oder einer super kreativen Website, bei der es mehr auf den Look als auf die Leistung ankommt.
Wer bisher wenig Design-Erfahrung hat, sollte wissen, dass Readymag nicht ganz intuitiv zu nutzen ist. Probier es am besten erstmal in der kostenlosen Version aus!

Bei Readymag findest du viele mit Readymag erstellte Seiten als Inspiration.
Wie unterscheidet sich Readymag von anderen Webdesign-Tools?
Readymag hat sich einen Namen damit gemacht, dass User ohne Coding-Kenntnisse komplette Kontrolle über das Layout haben – ist 2024 aber natürlich nicht der einzige Website-Builder, der das kann. Wie steht das Tool im Vergleich zu anderen beliebten Werkzeugen wie Squarespace, Divi und Showit da?
Squarespace ist vor allem für seine benutzerfreundlichen Drag-and-Drop-Features bekannt, die es auch Neulingen ermöglichen, attraktive Webseiten zu erstellen. Im Gegensatz zu Readymag bist du hier aber an ein Grid gebunden und kannst Elemente nicht komplett frei verschieben. Es bietet eine Vielzahl von stylischen Templates an, womit es sich von Readymag unterscheidet, das eher Designer anspricht, die ihre eigenen Layouts erstellen möchten.
Divi hingegen ist ein vielseitiges Tool, das mit WordPress kompatibel ist – ein Vorteil für alle, die bereits mit der WordPress-Umgebung vertraut sind. Divi ist bekannt für seine Flexibilität und seine große Auswahl an Design-Optionen. Komplette Designfreiheit wie bei Readymag gibt es hier allerdings auch nicht.
Als drittes haben wir Showit, ein Webdesign-Tool, das sich an Fotografen und kreative Unternehmer richtet. Showit funktioniert ähnlich wie Readymag, hat aber den Vorteil, dass es intuitiver und auch aus technischer Sicht besser gestaltbar ist.
| Funktion | Readymag | Showit | Divi | Squarespace |
| Gestaltungsfreiheit | Hohe Gestaltungsfreiheit mit Drag-and-Drop-Interface | Hohe Gestaltungsfreiheit mit Drag-and-Drop-Interface | Hohe Gestaltungsoptionen mit visuellem Builder | Begrenzte Gestaltungsoptionen |
| Benutzerfreundlichkeit | Drag-and-Drop-Interface, in das man sich einarbeiten muss | Intuitives Drag-and-Drop-Interface mit hoher Nutzerfreundlichkeit | Benutzerfreundliches Interface | Intuitives und benutzerfreundliches Interface |
| Suchmaschinenoptimierung | Built-in SEO-Tools, aber begrenzte Anpassungsmöglichkeiten | Built-in SEO-Tools mit einigen Anpassungsmöglichkeiten | Built-in SEO-Tools mit hoher Anpassungsfähigkeit | Built-in SEO-Tools mit begrenzten Anpassungsmöglichkeiten |
| Integration | Begrenzte Integrationsoptionen | Integration mit WordPress und anderen Plattformen | Integration mit WordPress und anderen Plattformen | Integration mit anderen Squarespace-Seiten und begrenzten Drittanbieterintegrationen |
Mein Fazit zu Readymag
Ob Readymag das richtige für dich ist, hängt stark von deinen spezifischen Anforderungen und Erfahrungen ab.
Wenn du ein professioneller Designer bist, der nach einer Plattform sucht, um seine Arbeit auf einfache, aber wirkungsvolle Weise zu präsentieren, dann könnte Readymag die ideale Wahl für dich sein. Die Flexibilität, die das Tool bietet, ermöglicht es dir, dein Portfolio zu personalisieren und zu optimieren, sodass es genau das richtige Maß an Kreativität und Professionalität zeigt.
Allerdings kann diese Designfreiheit auch schnell überfordernd wirken. Wer keine Design-Erfahrung hat, sollte sich darauf einstellen, etwas länger zu brauchen, um Readymag wirklich gut nutzen zu können.
Zusammenfassend lässt sich sagen, dass Readymag eine kraftvolle und flexible Lösung für Designer und Kreative ist, welche die Freiheit und Kontrolle schätzen, ihr digitales Produkt ganz nach ihren eigenen Vorstellungen zu gestalten.
Häufig gestellte Fragen zu Readymag
Readymag wurde erstmals 2013 für Webmagazine veröffentlicht. Ursprünglich wurde es zur Gestaltung von Zines entwickelt, wurde aber später zu einem vielseitigen Tool für alles im Web erweitert.
Im Gegensatz zu einigen anderen Webdesign-Tools erlaubt Readymag den Nutzern, ohne Code zu gestalten und dabei die vollständige Kontrolle über das Layout zu haben.
Diese Beiträge könnten dich auch interessieren:
Wunderschöne Showit-Websites, die gefunden werden und verkaufen
Du brauchst Hilfe bei deiner Website oder Suchmaschinenoptimierung? Dann sieh dir meine Dienstleistungs- und Kurs-Angebote an.